1. http://alexgorbatchev.com/SyntaxHighlighter/ 에서 최신버전 받기
2. 다운로드가 완료되면 압축을 푼다.

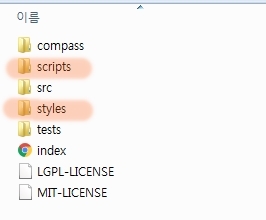
3. scripts 파일과 styles 파일을 확인한다.

4. 티스토리 블로그 관리(로그인 필요)에서 꾸미기>스킨편집을 클릭한다.

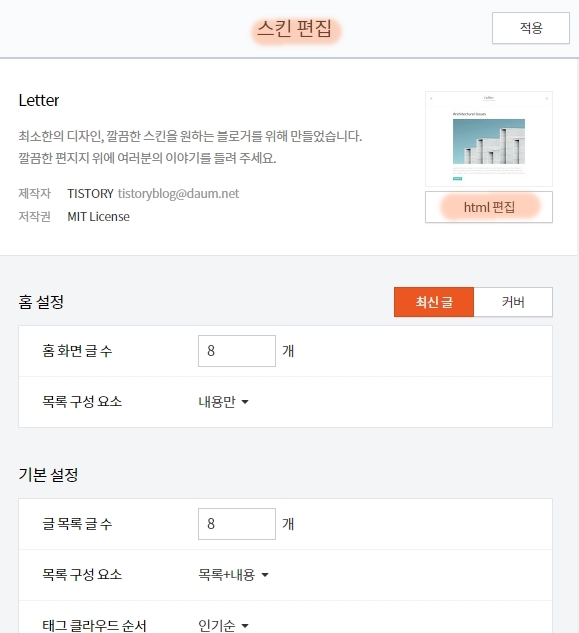
5. 스킨편집>html 편집으로 이동한다.

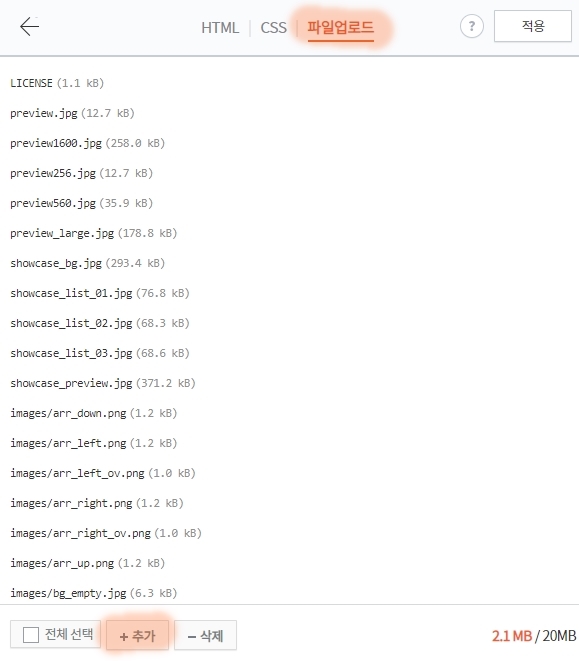
6. 파일업로드 탭에서 +추가 버튼을 클릭해 아까 scripts 파일과 styles 파일에 있는 모든 파일을 추가한다.

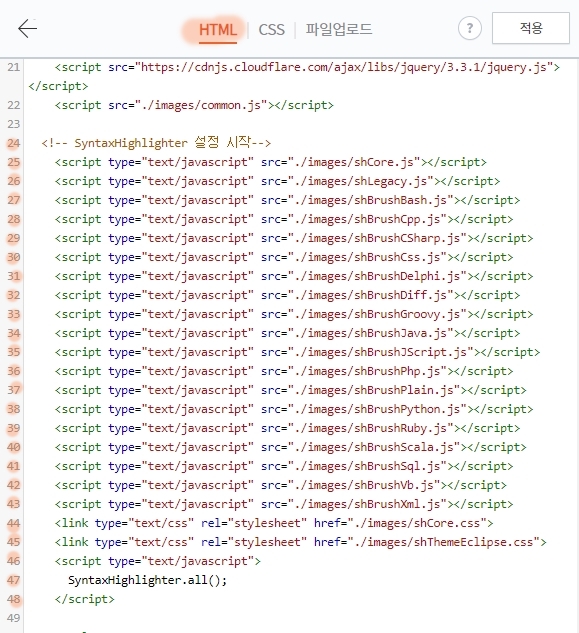
7. HTML 탭에서 <head></head> 사이에 다음의 24~48번째 줄 스크립트 소스를 추가한다.

7-1. 밑에 소스를 그냥 복사 붙여넣기 하면된다.
<!-- SyntaxHighlighter 설정 시작-->
<script type="text/javascript" src="./images/shCore.js"></script>
<script type="text/javascript" src="./images/shLegacy.js"></script>
<script type="text/javascript" src="./images/shBrushBash.js"></script>
<script type="text/javascript" src="./images/shBrushCpp.js"></script>
<script type="text/javascript" src="./images/shBrushCSharp.js"></script>
<script type="text/javascript" src="./images/shBrushCss.js"></script>
<script type="text/javascript" src="./images/shBrushDelphi.js"></script>
<script type="text/javascript" src="./images/shBrushDiff.js"></script>
<script type="text/javascript" src="./images/shBrushGroovy.js"></script>
<script type="text/javascript" src="./images/shBrushJava.js"></script>
<script type="text/javascript" src="./images/shBrushJScript.js"></script>
<script type="text/javascript" src="./images/shBrushPhp.js"></script>
<script type="text/javascript" src="./images/shBrushPlain.js"></script>
<script type="text/javascript" src="./images/shBrushPython.js"></script>
<script type="text/javascript" src="./images/shBrushRuby.js"></script>
<script type="text/javascript" src="./images/shBrushScala.js"></script>
<script type="text/javascript" src="./images/shBrushSql.js"></script>
<script type="text/javascript" src="./images/shBrushVb.js"></script>
<script type="text/javascript" src="./images/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="./images/shCore.css">
<link type="text/css" rel="stylesheet" href="./images/shThemeEclipse.css">
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
<style>
.syntaxhighlighter {
overflow: hidden !important;
}
</style>
<!-- SyntaxHighlighter 설정 끝-->
여기서
<link type-"text/css" rel="stylesheet" href="./images/shThemeEclipse.css">
부분은 테마 관련 설정이다. 따라서 기호에 맞게 커스텀 할 수 있다.
테마 관련 설정은
Syntaxhighlighter에 여러가지 테마를 적용해보자!
Syntaxhighlighter를 사용하면서 밋밋한 테마로, 또는 가독성이 떨어지는 테마로 고민이신가요? 다른 테마로 변경할 수 있는 방법이 있습니다. 친절하게도 총 7개의 테마(Default 포함)가 제공되고 있습니다. 먼저..
gemi.tistory.com
를 참고하길 바란다.
8. 이제 모든 준비가 끝났다. 사용방법을 알아보자.
글쓰기에서 HTML을 클릭한다.

9. 그런뒤 <pre> 태그를 사용해 다음 보기처럼 소스 코드를 복사 붙여넣기한다.
<pre class="brush:java;">
/* 여기에 소스넣기 */
</pre>
이때 <pre class="brush: java"> 부분을 수정해
java, javascript, 등 소스에 맞는 언어로 설정해줄 수 있다.
※ 주의사항
소스코드를 입력할때 < > 이런 꺽쇠를 많이 쓴다.
이때
< = <
> = >
이런식으로 써야만 정상적으로 작동된다.